文字サイズ・行間設定のポイント
文字のサイズ設定や、行間の設定は自分で簡単に行えるカスタマイズのひとつです。弊社オススメの方法を掲載していますので、ぜひ参考にしてみて下さい!設定方法がわからない場合は、設定代行を承っておりますのでお気軽にお問合せください♪
1.文章の読みやすさは「行間」でグン!と変わります
行間設定:1.0
むかし、むかし、あるところに、
お爺さんとお婆さんがおりました。
毎日、おじいさんは山へ芝刈りに、
お婆さんは川へ洗濯に行きました。
\ オススメ /行間設定:1.7
むかし、むかし、あるところに、
お爺さんとお婆さんがおりました。
毎日、おじいさんは山へ芝刈りに、
お婆さんは川へ洗濯に行きました。
行間設定:2.0
むかし、むかし、あるところに、
お爺さんとお婆さんがおりました。
毎日、おじいさんは山へ芝刈りに、
お婆さんは川へ洗濯に行きました。
極端な例ですが、行間設定「1.0」では文字が詰まってしまい読みづらく、逆に「2.0」では間が開いてしまいますね。
どんなに商品やサービスが素晴らしかったとしても、それを説明するテキストを読んでもらわなければ訪問者には伝わりません。見出しの大きさや、文章の文字サイズ、行間を最適な設定をしておくことだけで、文章を目で追いやすくなります!
2.「フォントサイズ」はGoogleのガイドラインを参考にしよう

弊社では、ホームページの最大幅にもよりますが、本文のフォントサイズは16pxを標準としています。
これには理由があり、Googleでは14px以下は使わないように、とガイドラインがあるのです。なので、本文の基本サイズを14pxにしてしまうと、補足やメモに小さい文字を使いたいときに使えなくなってしまいます。
サイトの横幅によって変えるのも◎!
Jimdoの公式サイトなどはワンカラムで作っているページもあり、横幅も広いことから、標準のPCディスプレイでの閲覧時には18pxを標準で使っているようです。フォントサイズの読みやすさは、文字が表示されている横幅の広さによっても変わります。(見本)
フォントサイズ:14px
むかし、むかし、あるところに、おじいさんとおばあさんがおりました。まいにち、おじいさんは山へ芝刈りに、おばあさんは川へ洗濯に行きました。
フォントサイズ:16px
むかし、むかし、あるところに、おじいさんとおばあさんがおりました。まいにち、おじいさんは山へ芝刈りに、おばあさんは川へ洗濯に行きました。
フォントサイズ:18px
むかし、むかし、あるところに、おじいさんとおばあさんがおりました。まいにち、おじいさんは山へ芝刈りに、おばあさんは川へ洗濯に行きました。
見出しのフォントサイズと余白
本文フォントのサイズと行間の設定ができたら、今度は見出しにも注目してみましょう!
Jimdoでは見出しは「大」「中」「小」の3つを設定し、使用することができます。それぞれ適切なサイズで表示してあげることで、文章にも緩急が生まれて読みやすくなります。
\おすすめ/本文と見出しのフォントバランス
補足に使う文章には14px
本文に使う文章には16px
少し目立たせたいときに使えるのが18px
見出し小に使いやすいのは20~22px
見出し中に使いやすいのは23~25px
見出し大に使いやすいのは28~35px
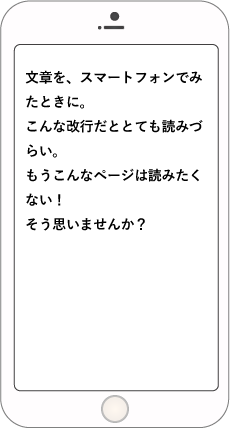
3.スマートフォンでの文章の折り返しを考えよう

スマートフォンで見たときに、変なところで文字が改行されてしまい読みにくい!なんてことはありませんか?
PCで改行を入れても、スマホでは改行がなくなるという方法があります。
そのためにはコーディングという作業が必要になります。
下のテキストボックスにマウスをあててみてください。
PCでは適度な改行を入れ、読みやすくする。
スマホでは改行がなくなるという方法です。
スマートフォンで見たときに、
変なところで文字が改行されないように、
改行を削除してしまう方法です。
ひとつの段落を長文にしないということは、
読みやすい文章を書く上で大切なポイントのひとつですが、
特殊な設定をすることで改行を削除して、
この問題を解決することが出来ます。
4.まとめ
スマホ時代に入って、文章の書き方にも工夫が必要になってきています。
ディスプレイの解像度が格段にアップしていますので、文字サイズにも細心の注意をしたいところです。
ページを作る上で気を付けたいポイントをいくつか列挙します。
- フォントサイズは最低14ピクセルを下回らないこと
- 行間は1.5~1.8程度に設定する。
- 「。」までは、改行はしないで文章を書くこと
- 2~4行ごとに、余白(改行二つ分などバランスを見て)を入れる
- 文脈の終わりには大きめの余白を追加する。
- 文脈の始まりには見出しを付けてあげる。
- 要所に画像付き文章などを使用して、読者の興味を引く
※画像の下にある文章は、文章だけの時に比べ1.5倍多く読まれるという統計があるそうです。
文章が読みづらいなと思ったら、一度試してみてくださいね。

それでも読みづらいときは?
出来ることはやってみたけど、それでも文章が読みづらいと言われる…ページの離脱率が高い…と思ったら、ぜひ一度プロにご相談ください!
緩急をつけたり、色や太字にしたり、思い切って見出しデザインを変更してみたり。ちょっとしたことでも見栄えはグンと変わります。お気軽にご相談ください。

文字・文章まわりのカスタマイズ料金
|
文字まわりお任せフルカスタマイズ (文章文字サイズ、見出し文字サイズ、見出し余白設定、文章行間設定) |
5,000円 |
|
見出し(大・中・小)の文字サイズ、余白設定 |
2,000円 |
|
行間最適設定 |
1,000円 |
|
スマートフォンでの折り返し設定 |
3,000円 |
※すべてのページに反映されてしまうため、お客様が作られたページによっては読みづらくなってしまう可能性がありますので、ご依頼いただく前に、必ずサイトを拝見させていただきます。
※弊社が行うのは、あくまでも全体の設定とコーディング作業になりますので、そういった箇所があった場合には、ご自分で修正をしていただく必要が出てきます。
※問題があるとこちらで把握できた場合には、作業前や後にサイト内での作業をお願いする場合がございます。
※お客様が通常とは違う方法で文章の設定をしている場合など、ページごとの問題についてはこの料金の範囲では対応できませんのであらかじめご了承ください。
お申込み
ショッピングカートを使って申し込み&お支払がスムーズにできます
お気軽にご相談・お問合せください。
TEL: 03-5728-9888
受付時間:平日10:00~18:00迄
メールフォーム
ホームページをお持ちの方はホームページアドレスの記載もよろしくお願いします。
設置は当社が行います。設置にはログインに必要な情報をご提示願います。
※弊社がログインする際、可能であればログインする間だけの仮パスワードを発行してください。
ログイン後、そのパスワードは破棄いたします。






