シェアボタン
各種SNSなどに"シェア"できる「シェアボタン」を、ボタンをクリックするだけでページに設置することが出来ます。Facebook、Twitter、Lineなど18種類のシェアボタンを設置することが出来、サイズや色、形の変更が出来ます。
シェアボタンってなんのためにつけるの?
"シェア"とは、各SNSに「このページ素敵だよ!」「このページを見て!」とお友達や他のユーザーに教えるためにする行動です。そこからまた"拡散"という行動があれば、さらに「このページは素敵だよ」ということが世界中に広まりますね。
例えばFacebookなら、設置されたボタンをクリックすることで、クリックしたユーザーのFacebookのウォールに投稿されます。その投稿を見た、ユーザーのお友達がさらにシェアしたり、共有したり、気になった人がサイトに訪れてくれるようになります。
シェアボタンの追加
コンテンツを追加のクリックし、シェアボタンを選択します。

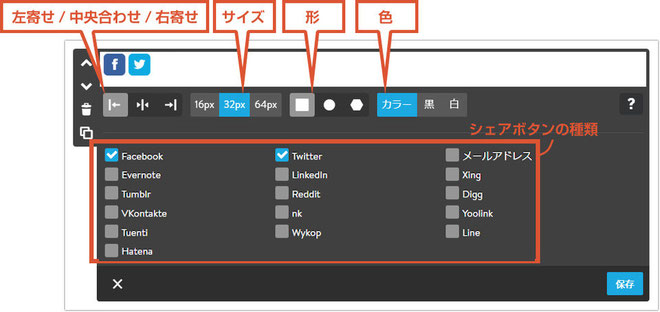
シェアボタンの設置
シェアボタンが追加されましたら保存し、ホームページに合わせてカスタマイズしましょう。

シェアボタンの種類
シェアボタンは一覧から選ぶことが出来ます。デフォルトではFacebook、Twitter、Google+が選択されてます。チェックボックスにチェックを入れたものが表示されますから、必要なボタンを選んでください。
シェアボタンの表示位置
ページに対して左寄せ、中央合わせ、右寄せの中から選択することが出来ます。
シェアボタンのサイズ
シェアボタンは16px、32px、64pxの3種類から選択することが出来ます。
16px : 形は選べません
32px :色や形を選べます
64px : 色や形を選べます
シェアボタンの形
シェアボタンは四角形、丸、六角形の中から選択することが出来ます。
四角形 :
丸型 :
六角形 :
シェアボタンの色
シェアボタンはカラー、黒、白の中から選択することが出来ます。
(白は、ページの背景色が白だと見えなくなります。)
シェアボタンの設定が終了しましたら保存をクリックしましょう。


