文章の入力と編集
文章コンテンツを追加する
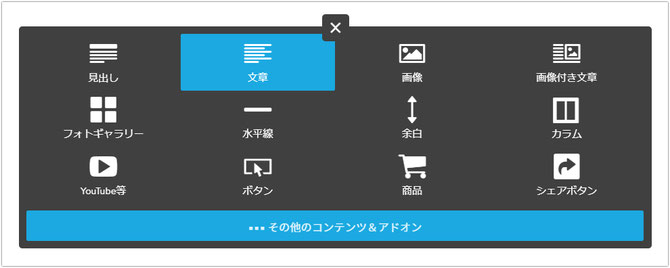
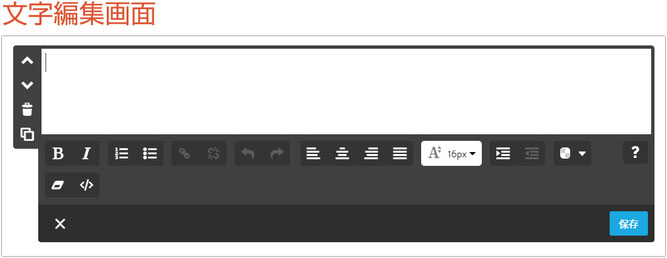
任意の場所にマウスポインタ―を合わせて[コンテンツを追加]をクリックしてメニューを開き、[文章]をクリックすると、文字編集画面が現れます。

↓

文章を入力する
文章コンテンツを追加したらそのまま文章を入力できます。ワードなどと同じです。改行もそのままエンターキーで改行すれば大丈夫です!文字を入力したら、右下の[保存]をクリックして保存します。
ヒント:
ワードなどからコピペした文章には、フォント指定や文字の大きさの情報などが含まれています。ページ全体を読みやすくするには、殆どの場合、フォントサイズやフォントの種類が統一されていることが望ましいので、文章に含まれる不要な情報は削除しましょう。
文字を初期化して揃えるには、コピペをした後に「設定解除」をすることで実現できます。

文章を再編集するには
保存した文章を、あとから再度編集するには、ログインして、編集したい文章をクリックします。すると編集画面になりますから、文章を再編集して、[保存]を押せば変更内容が保存されます。
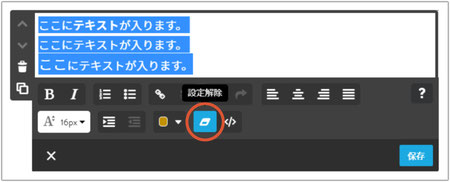
文字編集画面について
[ よくある質問 ]
見えないアイコンがあり、文字の変更ができません!

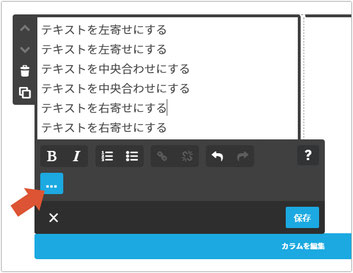
カラムの中に文字を入れる場合など、空間が狭い場合、文字編集画面が縮小されていて全てのアイコンが見えない場合があります。その時は青い[…]ボタンをクリックすると、その他のアイコンが全て開き、見えるようになります。
文字を太字にする/斜体にする

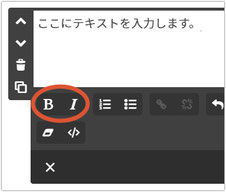
文字編集画面の左側のボタン、[ B ]が太字、[ I ]が斜体です。

適用したい文字を選択して、[ B ]または[ I ] (両方も可)をクリックして、右下の[保存]を押します。

保存ボタンを押すと、閲覧状態時にも反映されます。
(使用例:
上段「テキスト」部分が太字
下段「テキスト」部分が斜体
箇条書き/リストにする
・番号つきリスト

複数行テキストを選択して、番号つきリストのアイコン「1―2―3―」をクリックすると、自動でテキストの前に連番の数字が挿入されます。

右下の[保存]を押すと、閲覧状態時にも反映されます。
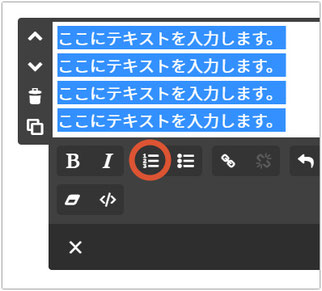
・番号なしリスト

複数行のテキストを選択して、番号無しリストのアイコン「・―・―・―」をクリックすると、自動でテキストの前に・が挿入されます。

右下の[保存]を押すと、閲覧状態時にも反映されます。
文字にリンクを設定する
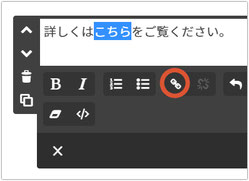
文字をクリックしたときに、他のページに移動できるように[リンク]を設定します。

リンクにしたい文字を選択し、鎖のアイコンをクリックするとリンク先の指定を選べるようになります。

移動先は、自分のホームページ内のページ、ブログの記事、ほかの外部サイトかメールアドレス、ファイルをダウンロードするためのリンク、商品へのリンクが指定できます。任意のリンク先を設定したら、[リンクを設定]をクリックして[保存]ボタンを押します。
文字のそろえ方を設定する
文字入力の初期設定では、文字は左寄せになりますが、中央寄せ/右寄せにすることも出来ます。

変更したい段落をクリックして、文字の配置アイコンで「中央寄せ/右寄せ」を選んで変更します。

右下の[保存]ボタンを押して、保存してください。
フォントサイズを変更する

文字サイズを変えたいテキスト部分を選択して、任意のフォントサイズをプルダウンメニューから選びます。

サイズを変更したら、右下の[保存]ボタンを押して、反映させます。
ヒント:
Jimdo研究所では、本文フォントの基本サイズを16pxにすることを推奨しています。
なぜならGoogleがガイドラインにて「14px以下は使わないように」と言っているのです。もし本文の基準を14pxにしてしまうと、補足などで小さな文字で書きたいときに書けなくなってしまうからです。また、むやみにフォントサイズを大きくしすぎると、スマートフォンで見たときの見栄えが悪かったり可読性に欠けることがあるので注意しましょう。
インデント(字下げ)を入れる
インデントとは、文字の先頭位置を少し下げる、いわゆる「段落」をつけることです。
[インデント]と[インデント解除]のボタンで調整することが出来ます。

文字の色を変更する

文字の色を変更するには、変更したいテキストを選択して、カラーパレットを開きます。

フォントのカラーを変更する方法は3つあります。
①既存のカラーパレットから色を選んで、右下の[色を選んでください]ボタンを押して確定。
②グラデーションの中から好きな色をクリックして色を作れます。最後は同じく[色を選んでください]ボタンを押して確定。
③カラーコードで設定したい場合、rgbで設定出来ます。rgb(0,0,0)の数字部分を書き換えて、[色を選んでください]ボタンをクリックして確定。
ヒント:
大切なことや伝えたいことを、文字の色に変化をつけることで目立たせるわけですが、色の使い過ぎには注意が必要です。赤にしたり、緑にしたり、青にしたり…と色を多用すると、結局どこが大切なのかユーザーにとっては分かりにくくなってしまいます。ルールを決めて、1色ないし2色で十分でしょう。それでも物足りない場合は、太字や文字サイズを変えるなど、他の方法で目立たせてみましょう。
HTMLを編集する

文章のHTMLを編集するには、</>のアイコンから編集画面を開くことが出来ます。(まだテキストを何も入力していなければ、真っ白な編集画面です。)

ここはあくまで文章のHTMLを編集するものなので、他の用途でHTMLを入力したい場合やウィジェットを使いたい場合は、[コンテンツを追加]から[ウィジェット/HTML]を選びます。
設定を解除する

ワードなどからコピー&ペーストしたテキストには、コピー元のカラー情報や文字サイズの情報が含まれてしまいます。テキストを貼り付けしたあとに全ての情報をクリアにすることが出来ます。

解除したいテキスト部分を選択して反転状態のまま、[設定解除]の消しゴムアイコンをクリックすれば解除されます。(箇条書きの設定は解除されません)
ヒント:
ワードなどの元データのフォントカラーやサイズ情報を、テキストをJimdoにペーストするときに反映させたくない場合は、一度メモ帳などのテキストエディタにペーストして情報をクリアし、それをまたコピーしてJimdoにペーストすれば、プレーンな状態のテキストを貼り付けることが出来ます。


