ボタン作成
Jimdoでは、「スタイル1」「スタイル2」「スタイル3」と、3パターンのデザインのクリックボタンの設定が出来ます。簡単に作成、設置ができます。リンクを作成するときボタンを使用することで、文字リンクよりも目立つので目に留まり、レイアウトのアクセントにもなります。
ボタンコンテンツをいれる方法
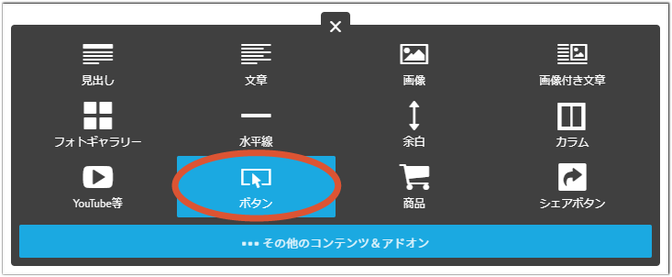
ボタンを入れたい場所にマウスポインタ―を合わせ、[コンテンツを追加]から[ボタン]をクリックします。

「スタイル1」「スタイル2」「スタイル3」から選び、配置(左寄せ/中央合わせ/右寄せ)を決めます。

リンクの設定をします。鎖マークをクリックすると、リンクの設定が出来ます。
・内部リンク…自分のホームページの他のページを指定します
・ブログリンク…自分のホームページのブログ機能で書いた記事を指定します
・外部リンクかメールアドレス…他のサイトなどを指定できます。

ボタンスタイルの編集
ボタンのフォント、色などは変更することが出来ます。(新レイアウトのみ)
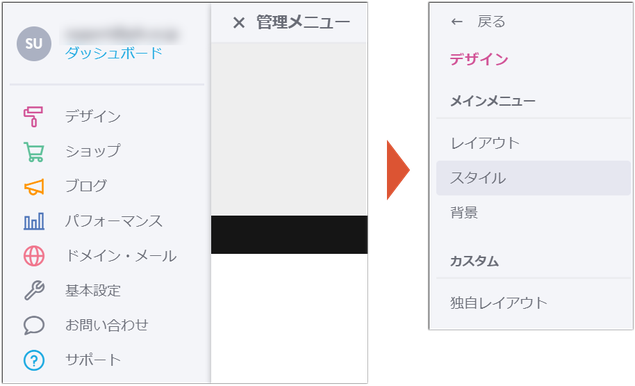
管理メニューから[デザイン]>[スタイル]を選択しましょう。詳細設定を[オン]にし、マウスカーソルがローラーマークに変わったら、編集したいボタンをクリックします。


ボタンのフォントの変更
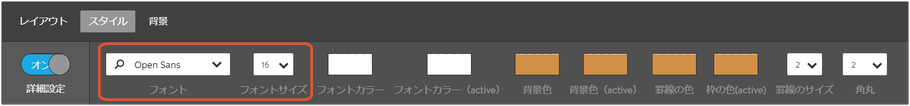
フォント:下向きの矢印を押すと、フォント一覧がプルダウンで表示されます。好きなフォントを選びます。
フォントサイズ:下向きの矢印を押すと、プルダウンで数字が表れます。好きな数字を選びます。

ボタンのフォントカラーの変更
ボックス内をクリックするとカラーパレットが表示されるので、お好みの色を選択します。
フォントカラー(active)は、マウスがボタンの上に乗ったときにフォントの色を変化させたい場合のカラーです。

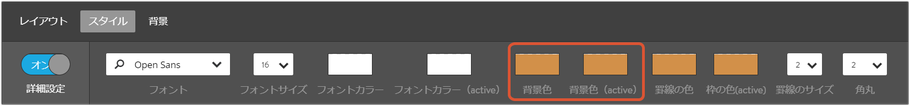
ボタンの背景色の変更
ボックス内をクリックするとカラーパレットが表示されるので、お好みの色を選択します。
背景色(active)は、マウスがボタンの上に乗ったときに色を変化させたい場合のカラーです。

ボタンの枠線の色の変更
ボックス内をクリックするとカラーパレットが表示されるので、お好みの色を選択します。
枠の色(active)は、マウスがボタンの上に乗ったときの色を変化させたい場合のカラーです。

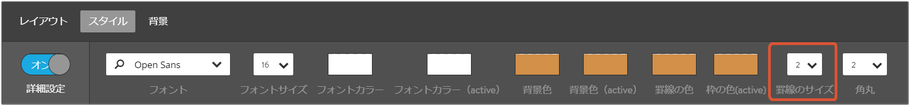
ボタンの罫線サイズの変更
枠の線の太さを選ぶことが出来ます。

ボタンの形の変更
ボタンの形を自分の好みに調整することが出来ます。

ボタンの設定が終了したら、保存ボタンをクリックしましょう。
もっとボタンをカスタマイズしたい!
弊社ではボタンのカスタマイズのご依頼も承っております。


