Googleカレンダー
Jimdoのホームページ上に、Googleカレンダーを設置することが出来ます。レッスンやイベント情報などのスケジュールをユーザーと共有することが出来ます。
1.Googleカレンダーにログインする
自分のGoogleアカウントにログインしましょう
Googleアカウントをお持ちでない方は登録をお願いします。
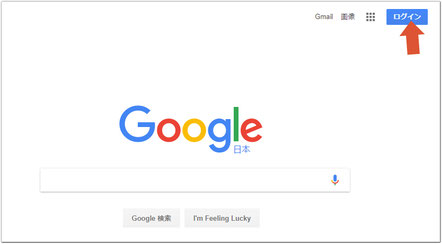
Google ( https://www.google.co.jp/ )にアクセスし、ログインしましょう。


Google アプリからカレンダーをクリック

メニューから[カレンダー]をクリック。
カレンダーを作成
まだ公開用のカレンダーを作っていない方は、まずカレンダーを作りましょう。
マイカレンダーの▼を選択し新しいカレンダーの作成をクリックします。
カレンダー名に名前を入力しこのカレンダーを一般公開する にチェックを入れ、カレンダー作成を押します。(警告文のはいにクリックしますと作成されます。)

カレンダーにスケジュールを入力

「マイカレンダー」の中に、先ほど作成したカレンダーが入っています。(もし表示されていなければ、「マイカレンダー」の左の▼を押してみてください!)
先ほど作った、公開したいカレンダーの名前の右の▼をクリックするとメニューが開くので、[このカレンダーに予定を作成]をクリックして予定入力画面へ移動します。
タイトルや時間など必要事項を入力して、[保存]します。

カレンダー設定を行い、コードを習得
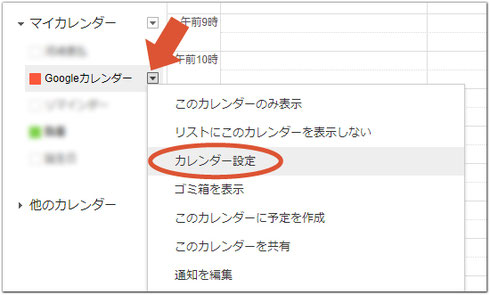
マイカレンダーの中にある、さきほど作成した公開するカレンダーを選びます。(表示されてなければ▶をクリックしてください。)
公開するカレンダーの名前の右の▼を押してメニューを開き、[カレンダー設定]を開きます。

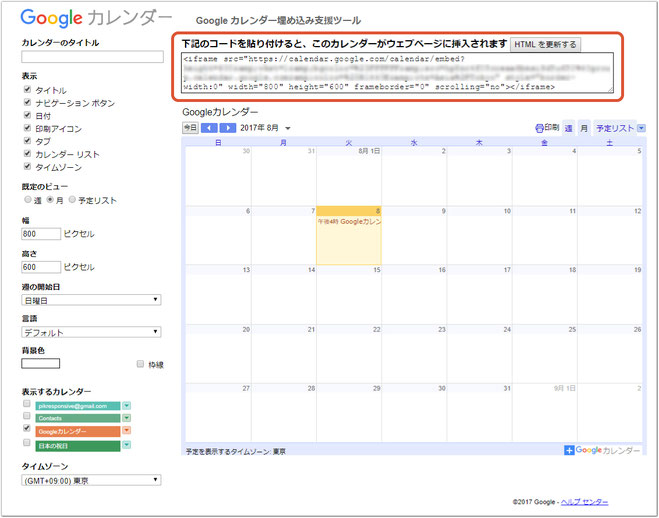
「このカレンダーを埋め込む」欄の[色やサイズなどをカスタマイズします]をクリックします。
カレンダーのタイトル・表示項目・幅や高さ・言語・タイトル欄の背景設定が出来ます。
Google カレンダー埋め込み支援ツールの下のHTMLコードを更新して、コードをコピーします。

2.JimdoのサイトにGoogleカレンダーをいれる
JimdoのページにGoogleカレンダーコンテンツを追加する
Googleカレンダーを表示したい場所にマウスポインタ―を合わせ[コンテンツを追加]でメニューを開き、[その他のコンテンツ&アドオン]をクリックしてさらにメニューを開いて、[Googleカレンダー]をクリックします。
矢印のボックス部分に、さきほどコピーしたHTMLコードを貼り付けし、[保存]します。
Googleカレンダーのレスポンシブ対応について
Googleカレンダーをご利用の方はJimdo管理メニュー、基本設定、ヘッダー編集のwebサイト全体に以下のコードを挿入してください
<style type="text/css">
/*<![CDATA[*/
embed,
iframe,
object{
max-width: 100%;
}
/*]]>*/
</style>








