
1から2,3と増えていくのは当たり前。
中には、逆順にカウントダウンしたいことだってあるはず。
そんな機能が果たしてあるのか?
じつはあったりします。
編集する前の準備
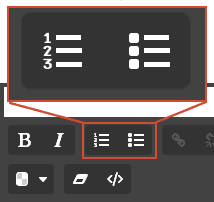
はじめに、リストを作りたい文章を作成し、数字リスト<ol>をチェックします。
その後で、HTMLを編集ボタンをクリックして下の作業を行ってください。
※数字やヨミを逆順に並べたい時は、必ず数字リストの方を利用してください。
『いろは』のスタイルはひらがな表記とカタカナ表記があります。
逆順に並べ替えた例(左が標準、右が逆順)
-
左のコードをコピーする
- 設定ボタン(歯車のマーク)を押す
- ヘッダー部分を編集を選択する
- コピーしたコードを貼り付ける
- 保存ボタンを押す
- ページの再読み込みをする
-
左のコードをコピーする
- 設定ボタン(歯車のマーク)を押す
- ヘッダー部分を編集を選択する
- コピーしたコードを貼り付ける
- 保存ボタンを押す
- ページの再読み込みをする
修正方法|reversed属性の使い方
文章のHTMLを開き<ol>タグを以下のように修正して保存します。
<ol reversed="reversed">
漢数字、カタカナ、ローマ字、アルファベットなどにも使用可能
使用する場合は、以下のように編集します。
-
まず、標準以外の表示設定を完了させる
-
次に文章の『HTMLの編集』をクリックしてコードを表示させる
-
<ol
style="list-style-type:XXXXXXXXXX">に reversed属性を追加する
-
<ol
style="list-style-type:XXXXXXXXXX" reversed="reversed">このようになる
- 保存して確認(終了)
頭に0をつけた数字
-
左のコードをコピーする
- 設定ボタン(歯車のマーク)を押す
- ヘッダー部分を編集を選択する
- コピーしたコードを貼り付ける
- 保存ボタンを押す
- ページの再読み込みをする
漢数字
-
左のコードをコピーする
- 設定ボタン(歯車のマーク)を押す
- ヘッダー部分を編集を選択する
- コピーしたコードを貼り付ける
- 保存ボタンを押す
- ページの再読み込みをする
イロハ並び
-
左のコードをコピーする
- 設定ボタン(歯車のマーク)を押す
- ヘッダー部分を編集を選択する
- コピーしたコードを貼り付ける
- 保存ボタンを押す
- ページの再読み込みをする
ローマ数字
-
左のコードをコピーする
- 設定ボタン(歯車のマーク)を押す
- ヘッダー部分を編集を選択する
- コピーしたコードを貼り付ける
- 保存ボタンを押す
- ページの再読み込みをする
アルファベット
-
左のコードをコピーする
- 設定ボタン(歯車のマーク)を押す
- ヘッダー部分を編集を選択する
- コピーしたコードを貼り付ける
- 保存ボタンを押す
- ページの再読み込みをする
アイウエオ順
-
左のコードをコピーする
- 設定ボタン(歯車のマーク)を押す
- ヘッダー部分を編集を選択する
- コピーしたコードを貼り付ける
- 保存ボタンを押す
- ページの再読み込みをする
この記事がいいなと思ったらメールマガジンに登録していただけると嬉しいです。



コメントをお書きください